Table of Contents
5 Website Speed Test Tools: Transform Your Site’s Performance Instantly
In the fast-paced world of the internet, speed is everything. Your website’s loading speed can make or break the user experience, affecting everything from bounce rates to conversions and search engine rankings. If your website is slow, you’re losing potential customers and hurting your SEO efforts. That’s why using website speed test tools is essential. These tools not only help you analyze your site’s performance but also provide actionable insights to optimize and enhance your website’s speed. In this article, we’ll dive deep into the top 5 website speed test tools that can transform your site’s performance instantly.
Why Website Speed Matters
Website speed is more than just a technical issue; it’s a critical component of your online success. A slow website can frustrate users, leading to higher bounce rates, lower conversions, and poor search engine rankings. Studies have shown that users expect a site to load in under two seconds, and for every second longer, you risk losing a significant portion of your audience.
Search engines like Google prioritize fast-loading websites in their search results. A slow site can lead to lower rankings, meaning fewer visitors and less revenue. Additionally, with the rise of mobile browsing, website speed is even more crucial, as mobile users often have slower connections and are less patient with sluggish sites.
Using website speed test tools, you can identify the bottlenecks that slow down your website and make the necessary improvements. Whether you’re an e-commerce site looking to boost sales, a content creator aiming to increase engagement, or a service provider wanting to improve user satisfaction, optimizing your website’s speed is essential.
The Importance of Website Speed Test Tools
Website speed test tools are vital for anyone who wants to ensure their website is running at peak performance. These tools offer a comprehensive analysis of your site’s speed, pinpointing areas that need improvement. They provide data on various performance metrics, such as page load time, time to first byte (TTFB), and core web vitals like Largest Contentful Paint (LCP), First Input Delay (FID), and Cumulative Layout Shift (CLS).
But these tools do more than just measure speed. They also offer insights into how your website is perceived by search engines and users. They can help you identify issues like large image sizes, excessive JavaScript, and server response times that may be slowing down your site. By regularly testing your website’s speed, you can stay ahead of the competition and ensure that your site offers a smooth, fast, and enjoyable experience for all visitors.
Now, let’s dive into the top 5 website speed test tools that can help you transform your site’s performance instantly.
1. Google PageSpeed Insights
Overview of Google PageSpeed Insights
Google PageSpeed Insights is one of the most popular website speed test tools available. It’s a free tool provided by Google that analyzes the content of a web page and generates suggestions to make that page faster. PageSpeed Insights evaluates the performance of your website on both mobile and desktop devices, giving you a comprehensive overview of how your site performs across different platforms.
Key Features
- Core Web Vitals Assessment: Google PageSpeed Insights assesses your site’s Core Web Vitals, which are crucial for SEO and user experience. These include LCP, FID, and CLS.
- Mobile and Desktop Analysis: The tool provides separate reports for mobile and desktop performance, helping you identify issues specific to each platform.
- Actionable Recommendations: Google PageSpeed Insights not only highlights the areas where your website is slow but also provides specific recommendations to improve speed.
- User Experience Metrics: The tool evaluates additional metrics that affect user experience, such as First Contentful Paint (FCP) and Time to Interactive (TTI).
How to Use Google PageSpeed Insights
Using Google PageSpeed Insights is simple. Just enter your website’s URL into the tool, and it will generate a detailed report on your site’s performance. The report includes a score out of 100, with higher scores indicating better performance. The tool Website Speed Test Tools also provides a list of recommendations to improve your site’s speed, such as optimizing images, reducing server response time, and eliminating render-blocking resources.
Pros and Cons
Pros:
- Free to use with no limitations
- Provides comprehensive analysis for both mobile and desktop versions of your site
- Offers actionable recommendations that are easy to implement
- Integrates well with other Google tools, such as Google Search Console
Cons:
- Limited customization options for advanced users
- The scoring system can sometimes be difficult to interpret for beginners
- Focuses heavily on Google’s own metrics, which may not align with all website goals
Why Use Google PageSpeed Insights?
Google PageSpeed Insights is an essential tool for anyone looking to optimize their website’s performance. Its comprehensive analysis and actionable recommendations make it easy to identify and fix speed issues. Whether you’re a beginner or an experienced developer, Website Speed Test Tools PageSpeed Insights can help you enhance your site’s speed and user experience, leading to better SEO performance.
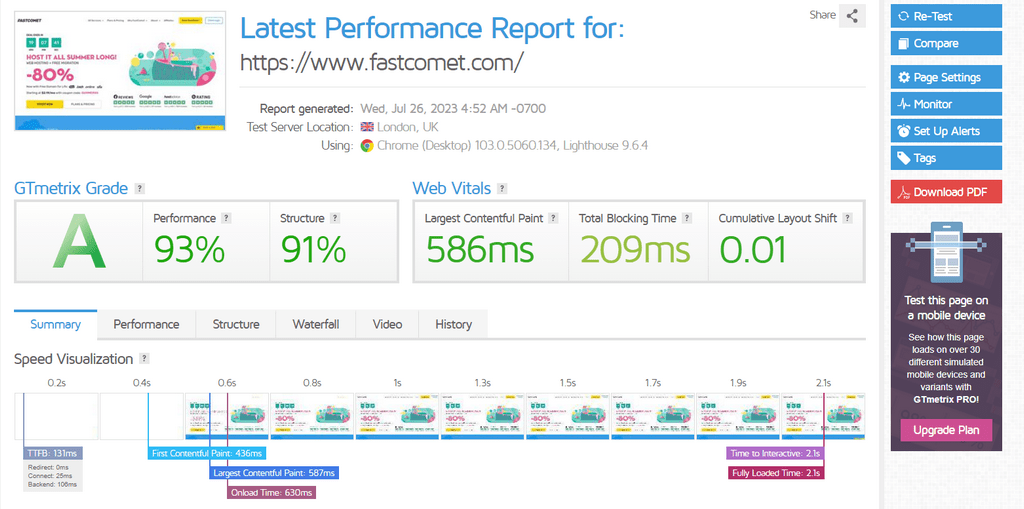
2. GTmetrix
Overview of GTmetrix
GTmetrix is another powerful website speed test tool that offers in-depth analysis and performance reports. It provides a detailed breakdown of your website’s speed and suggests ways to improve it. Website Speed Test Tools GTmetrix stands out for its ability to test your site from various locations around the world, giving you insights into how your site performs for users in different regions.
Key Features
- Detailed Performance Reports: GTmetrix provides a comprehensive report that includes a waterfall chart, page load details, and performance scores based on Google’s Lighthouse and Web Vitals.
- Test from Multiple Locations: You can choose to test your site from different servers around the world, allowing you to see how your website performs in various geographic regions.
- Video Playback: GTmetrix allows you to record and play back a video of your site loading, helping you visually identify where slowdowns occur.
- Advanced Features for Pro Users: GTmetrix offers advanced features for paid users, such as custom connection throttling, advanced analytics, and more.
How to Use GTmetrix
To use GTmetrix, simply enter your website’s URL and choose the location and browser you want to test from. The tool will then generate a detailed report with performance scores and recommendations. Website Speed Test Tools GTmetrix also offers a waterfall chart that shows how each element of your page loads, making it easy to pinpoint specific issues that may be slowing down your site.
Pros and Cons
Pros:
- Offers detailed and easy-to-understand reports
- Allows testing from multiple geographic locations
- Provides a visual representation of load time through video playback
- Advanced features available for Pro users
Cons:
- The free version has limitations on the number of tests and advanced features
- The user interface can be overwhelming for beginners
- The tool may occasionally report discrepancies in results based on location and connection type
Why Use GTmetrix?
GTmetrix is ideal for those who want a more detailed analysis of their website’s speed. Its ability to test from different locations and provide video playback makes it a valuable tool for identifying and resolving speed issues. Website Speed Test Tools Whether you’re a website owner looking to improve user experience or a developer needing advanced analytics, GTmetrix has the features you need to optimize your site’s performance.
3. Pingdom
Overview of Pingdom
Pingdom is a user-friendly website speed test tool that focuses on simplicity and ease of use. It provides a straightforward analysis of your website’s performance, with detailed insights into how various elements of your site are affecting load times. Website Speed Test Tools Pingdom is known for its clear and concise reports, making it an excellent choice for beginners and those who want quick, actionable data.
Key Features
- Simple and Intuitive Interface: Pingdom’s interface is designed with simplicity in mind, making it easy for anyone to use, regardless of technical expertise.
- Performance Grades: The tool assigns performance grades to various aspects of your website, helping you quickly identify areas that need improvement.
- Detailed Performance Overview: Pingdom provides a detailed breakdown of your site’s performance, including load times for individual elements, such as images, scripts, and stylesheets.
- Test from Multiple Locations: Like GTmetrix, Pingdom allows you to test your site from various locations, giving you insights into how it performs globally.
How to Use Pingdom
To use Pingdom, enter your website’s URL and select the location from which you want to test. The tool will then generate a performance report that includes a performance grade, load time, page size, and a breakdown of requests. Pingdom’s report is easy to interpret, with clear recommendations for improving your site’s speed.
Pros and Cons
Pros:
- Very easy to use, with a beginner-friendly interface
- Provides clear and concise performance reports
- Allows testing from multiple global locations
- Offers a free version with essential features
Cons:
- The free version has limited features compared to competitors
- Advanced features are only available in the paid version
- The analysis may not be as in-depth as other tools like GTmetrix or WebPageTest
Why Use Pingdom?
Pingdom is perfect for users who want a simple and effective way to test their website’s speed. Its easy-to-use interface and clear reports make it accessible to everyone, from beginners to experienced developers. Website Speed Test Tools If you’re looking for a straightforward tool that provides actionable insights without overwhelming you with data, Pingdom is an excellent choice.
4. WebPageTest
Overview of WebPageTest
WebPageTest
is a powerful website speed test tool that offers advanced testing options and detailed analysis. Originally developed by AOL and now maintained by Catchpoint, WebPageTest provides a wealth of features that allow you to test your website’s performance under various conditions. It’s a favorite among developers and advanced users who need in-depth insights into their site’s speed and performance.
Key Features
- Advanced Testing Options: WebPageTest allows you to test your site’s performance on different browsers, devices, and connection speeds. You can also simulate first-time and repeat visits.
- Detailed Waterfall Chart: The tool provides a comprehensive waterfall chart that shows how each element of your page loads, making it easy to identify performance bottlenecks.
- Filmstrip View: WebPageTest offers a filmstrip view that shows a frame-by-frame visual representation of your site loading, helping you see exactly when content is displayed to users.
- Comprehensive Reporting: The tool generates detailed reports that include performance metrics such as TTFB, FCP, and start render time.
How to Use WebPageTest
To use WebPageTest, enter your website’s URL and select your desired testing options, such as browser, device, and connection speed. The tool will then run the test and generate a detailed report that includes a waterfall chart, performance metrics, and suggestions for improvement. Website Speed Test Tools WebPageTest’s advanced features allow you to customize your tests to suit your specific needs.
Pros and Cons
Pros:
- Offers advanced testing options and detailed reports
- Allows for testing on different browsers, devices, and connection speeds
- Provides a comprehensive waterfall chart and filmstrip view
- Free to use with no limitations on features
Cons:
- The interface can be complex and intimidating for beginners
- Advanced features may be unnecessary for basic testing needs
- The tool’s depth of data can be overwhelming for non-technical users
Why Use WebPageTest?
WebPageTest is an invaluable tool for developers and advanced users who need a deep dive into their website’s performance. Website Speed Test Tools advanced testing options and detailed reports make it ideal for identifying and resolving complex speed issues. If you’re looking for a powerful tool that offers more than just basic speed testing, WebPageTest is the perfect choice.
5. Lighthouse
Overview of Lighthouse
Lighthouse is an open-source, automated tool developed by Google that audits the performance, accessibility, SEO, and best practices of your website. It’s integrated directly into Chrome’s Developer Tools, making it easy to run tests directly from your browser. Lighthouse provides a holistic view of your website’s performance, Website Speed Test Tools offering insights and recommendations across various aspects of your site.
Key Features
- Comprehensive Audits: Lighthouse audits your website across several categories, including performance, accessibility, SEO, Website Speed Test Tools and best practices, providing a well-rounded analysis.
- Core Web Vitals Integration: The tool evaluates your site’s Core Web Vitals, which are crucial for both user experience and search engine rankings.
- Detailed Reports and Recommendations: Lighthouse provides detailed reports that include specific recommendations for improving your site’s performance in each audit category.
- Integration with Chrome DevTools: Lighthouse is built into Chrome’s Developer Tools, allowing you to run audits directly from your browser without needing to visit a separate website.
How to Use Lighthouse
To use Lighthouse, open your website in Chrome, right-click anywhere on the page, and select “Inspect” to open Developer Tools. From there, Website Speed Test Tools navigate to the “Lighthouse” tab, select the categories you want to audit, and click “Generate Report.” Lighthouse will analyze your site and generate a detailed report with scores and recommendations in each category.
Pros and Cons
Pros:
- Offers a comprehensive audit of your website across multiple categories
- Provides actionable recommendations for improving performance, accessibility, and SEO
- Integrated directly into Chrome’s Developer Tools, making it easy to use
- Free and open-source
Cons:
- The tool can be overwhelming for beginners due to the breadth of data it provides
- The scoring system may be difficult to interpret for non-technical users
- Focuses heavily on Google’s own standards, which may not align with all website goals
Why Use Lighthouse?
Lighthouse is a versatile tool that offers more than just website speed testing. Its comprehensive audits cover performance, accessibility, SEO, Website Speed Test Tools and best practices, making it an essential tool for anyone looking to optimize their website across multiple dimensions. Whether you’re a developer, marketer, or website owner, Lighthouse provides valuable insights that can help you improve your site’s overall quality and performance.
How to Interpret Website Speed Test Results
Understanding the results from website speed test tools is crucial to making the right improvements. Here’s a brief overview of key metrics and what they mean:
- Page Load Time: This is the total time it takes for your website to fully load. The lower the load time, the better.
- Time to First Byte (TTFB): This measures the time it takes for the browser to receive the first byte of data from the server. A low TTFB indicates a fast server response.
- Core Web Vitals: These include LCP, FID, and CLS, which are essential for user experience and SEO. Aim for a low LCP, minimal FID, and minimal CLS.
- Waterfall Chart: This visual representation shows the loading sequence of various elements on your page, helping you identify which resources are slowing down your site.
Each tool may present these metrics differently, but the goal is the same: to identify areas where your site can be optimized for better speed and performance.
Best Practices for Improving Website Speed
After analyzing your site with website speed test tools, the next step is to implement the recommended improvements. Here are some best practices:
- Optimize Images: Compress images without losing quality to reduce load times.
- Minimize HTTP Requests: Reduce the number of elements on your page to lower the number of HTTP requests.
- Enable Browser Caching: Store static files in the user’s browser to speed up repeat visits.
- Reduce Server Response Time: Choose a reliable hosting provider and optimize your server settings.
- Use a Content Delivery Network (CDN): Distribute your content across multiple servers worldwide to reduce latency.
Conclusion
Website speed is a critical factor in user experience, SEO, and overall online success. By using the right website speed test tools, you can identify performance issues, implement effective solutions, and transform your site’s performance instantly. Whether you choose Google PageSpeed Insights, GTmetrix, Pingdom, WebPageTest, or Lighthouse, each tool offers unique features and insights that can help you optimize your website and stay ahead of the competition.
By following the insights and recommendations provided by these website speed test tools, you can significantly improve your site’s performance, enhance user experience, and boost your SEO rankings.


I was wondering if you ever considered changing the structure of your website? Its very well written; I love what youve got to say. But maybe you could a little more in the way of content so people could connect with it better. Youve got an awful lot of text for only having 1 or 2 images. Maybe you could space it out better?
Thank you so much for your thoughtful feedback! I truly appreciate your kind words and suggestions. Enhancing the visual appeal and structure is a great idea—I’ll definitely consider adding more images and spacing out the content for better readability. Your input helps me improve, so thank you again!
Woah! I’m really enjoying the template/theme of this website. It’s simple, yet effective. A lot of times it’s hard to get that “perfect balance” between user friendliness and visual appeal. I must say you’ve done a amazing job with this. Also, the blog loads extremely quick for me on Chrome. Outstanding Blog!
Thank you so much for the wonderful feedback! I’m thrilled to hear you’re enjoying the design and functionality of the website. Striking the right balance between usability and aesthetics is always a goal, so it’s incredibly rewarding to know it’s appreciated. The fast loading time on Chrome is great to hear too! Your support and kind words mean a lot—thank you again!
I’m not sure exactly why but this weblog is loading extremely slow for me. Is anyone else having this problem or is it a issue on my end? I’ll check back later and see if the problem still exists.
Hello.This post was extremely interesting, especially since I was browsing for thoughts on this issue last Wednesday.
Thank you for your kind words! I’m glad you found the post interesting and timely. It’s always great to hear feedback, especially when it resonates with a specific need or moment. If you have any thoughts or questions you’d like to share or explore further, feel free to let me know!
You made a number of nice points there. I did a search on the matter and found nearly all folks will go along with with your blog.
As I site possessor I believe the content material here is rattling magnificent , appreciate it for your efforts. You should keep it up forever! Best of luck.
I like the valuable information you provide to your articles. I抣l bookmark your blog and check once more here regularly. I’m moderately certain I will be told many new stuff proper right here! Best of luck for the following!
Hello there, just became alert to your blog through Google, and found that it is really informative. I am gonna watch out for brussels. I will be grateful if you continue this in future. Many people will be benefited from your writing. Cheers!
magnificent issues altogether, you simply gained a logo new reader. What could you recommend about your submit that you simply made some days in the past? Any sure?
I simply could not depart your web site prior to suggesting that I actually enjoyed the usual information a person supply to your visitors? Is gonna be back ceaselessly to inspect new posts
Great content! Super high-quality! Keep it up!
Hi there, You’ve done a great job. I will definitely digg it and personally suggest to my friends. I’m sure they will be benefited from this website.
Thanks for the sensible critique. Me & my neighbor were just preparing to do a little research on this. We got a grab a book from our local library but I think I learned more clear from this post. I’m very glad to see such wonderful information being shared freely out there.
I think this is one of the most vital information for me. And i am glad reading your article. But want to remark on few general things, The website style is perfect, the articles is really nice : D. Good job, cheers
A powerful share, I simply given this onto a colleague who was doing just a little evaluation on this. And he in reality purchased me breakfast because I discovered it for him.. smile. So let me reword that: Thnx for the deal with! However yeah Thnkx for spending the time to discuss this, I feel strongly about it and love studying more on this topic. If doable, as you change into experience, would you mind updating your weblog with extra details? It is extremely useful for me. Massive thumb up for this weblog publish!
You could certainly see your skills in the work you write. The world hopes for even more passionate writers like you who aren’t afraid to say how they believe. Always follow your heart.
Good post but I was wondering if you could write a litte more on this subject? I’d be very grateful if you could elaborate a little bit further. Kudos!
Wonderful work! This is the type of info that should be shared around the web. Shame on the search engines for not positioning this post higher! Come on over and visit my site . Thanks =)
I would like to thnkx for the efforts you’ve put in writing this web site. I’m hoping the same high-grade site post from you in the upcoming as well. In fact your creative writing skills has inspired me to get my own web site now. Really the blogging is spreading its wings rapidly. Your write up is a great example of it.
Wonderful paintings! This is the kind of info that are meant to be shared across the net. Shame on Google for now not positioning this publish upper! Come on over and visit my site . Thank you =)
Today, considering the fast way of living that everyone is having, credit cards have a big demand throughout the market. Persons throughout every field are using the credit card and people who are not using the credit card have made up their minds to apply for even one. Thanks for discussing your ideas in credit cards.
May I request that you elaborate on that? http://www.kayswell.com Your posts have been extremely helpful to me. Thank you!
When I originally commented I clicked the -Notify me when new comments are added- checkbox and now each time a comment is added I get 4 emails with the same comment. Is there any manner you’ll be able to take away me from that service? Thanks!
May I request more information on the subject? http://www.ifashionstyles.com All of your articles are extremely useful to me. Thank you!
May I have information on the topic of your article? http://www.hairstylesvip.com
Thank you for writing this article. I appreciate the subject too. http://www.ifashionstyles.com
May I request more information on the subject? http://www.hairstylesvip.com All of your articles are extremely useful to me. Thank you!
May I request more information on the subject? http://www.ifashionstyles.com All of your articles are extremely useful to me. Thank you!
You’ve been great to me. Thank you! http://www.ifashionstyles.com
It is in point of fact a nice and useful piece of info. I’m satisfied that you simply shared this helpful information with us. Please stay us up to date like this. Thanks for sharing.
How can I find out more about it? http://www.kayswell.com
Thank you for your articles. They are very helpful to me. May I ask you a question? http://www.kayswell.com
The articles you write help me a lot and I like the topic http://www.kayswell.com
Incredible! This blog looks exactly like my old one! It’s on a entirely different topic but it has pretty much the same page layout and design. Wonderful choice of colors!
Can you write more about it? Your articles are always helpful to me. Thank you! http://www.kayswell.com
Please tell me more about your excellent articles http://www.kayswell.com
Woah! I’m really loving the template/theme of this blog. It’s simple, yet effective. A lot of times it’s difficult to get that “perfect balance” between user friendliness and visual appeal. I must say that you’ve done a great job with this. In addition, the blog loads very quick for me on Opera. Superb Blog!
Please tell me more about your excellent articles http://www.hairstylesvip.com
Great beat ! I would like to apprentice while you amend your web site, http://www.kayswell.com how could i subscribe for a blog site? The account helped me a acceptable deal. I had been a little bit acquainted of this your broadcast provided bright clear concept
I needed to post you one bit of note to thank you the moment again just for the breathtaking pointers you’ve documented here. This has been quite extremely open-handed with people like you giving openly precisely what some people would have supplied for an e book to help make some bucks on their own, principally given that you could have done it in the event you decided. The things likewise served to become fantastic way to be aware that most people have the same passion much like my own to know a great deal more regarding this matter. Certainly there are numerous more pleasant sessions in the future for individuals who take a look at your website.
Your articles are extremely helpful to me. May I ask for more information? http://www.ifashionstyles.com
Thanks for your help and for writing this post. It’s been great. http://www.kayswell.com
May I request more information on the subject? http://www.ifashionstyles.com All of your articles are extremely useful to me. Thank you!
Thank you for your articles. http://www.ifashionstyles.com They are very helpful to me. Can you help me with something?
Great post. I was checking continuously this blog and I’m impressed!
Extremely helpful info specially the final part 🙂 I deal with
such information much. I used to be looking for this particular information
for a very lengthy time. Thank you and good luck.
I do not even know how I ended up here, but I thought this post was good.
I don’t know who you are but certainly you are going to a famous blogger if you are not already 😉 Cheers!